WordPressのテーマでiTheme2を使っていると
リキッドレイアウトによる画面幅の伸縮ではみ出す
コンテンツが出てくることがあります。
普通の画像は幅に合わせて自動で縮小表示されますが、
埋め込み型のコンテンツ(動画、広告 etc.)はそういうわけには行きません。
以下に対応するhtmlプログラムを紹介します。
ブラウザ幅でコンテンツを切り替える HTML
こちらのサイト様から
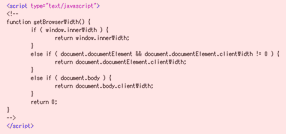
getBrowserWidth() … ブラウザの横幅を取得
のコードをコピーします。
・MY-NOTEBOOK
ブラウザの画面サイズの取得(javascript)
http://osima.jp/blog/js-getBrowserWidth/index.html
<script type="text/javascript">
<!--
コード本文
-->
</script>
コードをこのように囲みます。

置き場所は<head>内(<body>内だと動かない場合があります)
これでgetBrowserWidth()に画面幅を定義できます。
あとはコンテンツを表示したい位置に以下を書き込んで下さい。
<script type="text/javascript">
<!--
if (getBrowserWidth() < 500 ) {
document.write('ブラウザ幅500未満');
}else{
document.write('ブラウザ幅500以上');
}
-->
</script>
サンプルで指定した画面幅の500や
赤字の部分は表示したいものに書き換えてください。
(改行はできないので使えるプログラムは限定されます)
(画面幅の取得は一度しかしないのでF5で画面更新して確認)
日記に固定サイズの<iframe>などで動画を転載する場合
などに便利ではないでしょうか?
画面幅800で切り替わるサンプルです↓(F5で更新)
スマートフォンとPCでコンテンツを切り替える HTML
・ホームページ制作会社の雑談
JavascriptでPCとスマホの表示切り替え
http://www.netimpact.co.jp/blog/13174/
こちらのサイト様で説明されている通りです。
私はそのままjavascriptで囲んで使用しています。
<script type="text/javascript">
<!--
コード本文
-->
</script>
これも日記に動画を転載する場合に便利です。
私の日記内動画コンテンツはこれで切り替えています。
サンプルです↓(スマホとPCで見比べないとわかりません)
動画レスポンシブ対応『Advanced Responsive Video Embedder』と言う優秀なプラグインが出ています。
スマートフォンとPCでコンテンツを切り替える PHP
・Asunaro-net (アスナロネット)
スマートフォン対応ページの作り方(PC/スマートフォン両用)
http://as76.net/prg/smart_p.php
こちらのサイト様で公開されているPHPのコードは
先に紹介したhtml(javascript)より強力で
複雑なPHP、HTMLを切り替えて表示させることができます。
(レンタルサーバーがPHPに対応している必要があります)
・Googleアドセンスなどのアフィリエイト広告
の表示にうってつけですね!
ページを丸ごと切り替えることもできそうです。
「スマートフォンの判定(ユーザーエージェントで判定)」
「HTML部分のデザイン切替」
あたりのコードを使用します。
このブログはこのプログラムを参考にして
スマートフォンとPCで表示を切り替えています。
ただ、Wordpressの日記内でPHPを使えるようにするプラグイン「Exec-PHP」
を使用してこのコードを日記に書き込んでしまうとRSSフィードがエラーで
生成されなくなります。
プログラムはそのままでは日記に表示できないので
(プログラムとして動作してしまう)こちらを使わせて頂きました。
・HTML数値文字参照変換
http://ochikochi.com/tool/character/
トップ画像はこちらから拝借いたしました。
・季節の写真
http://flower.yodoyabashift.com
関連記事
- スマートフォンからのPCサイトへのアクセスをスマートフォンサイトに転送するjavascript
- Cintiq 13HD DTK-1300/K0 を買いました。
- ブログの記事をホームページに転載する
- Googleの検索順位が一気に下がりました
- 海外向けのホームページを作りました。
- ボークス 1/8 ワルキューレ ロマンツェ フィギュア ワンフェス2013冬
- iTheme2に合うレスポンシブデザインなスライドショー
- 画面共有してテレビ会議できるフリーソフト『join me』
- 楽天市場で電子ブックリーダーのkoboが売れている
- ダイソー 100円ショップ スマートフォンスタンド 三脚タイプ
- Windows8 スカイプ用マイクの設定 BSHSAU01 レビュー
- リュウド キーボード RBK-2000BTII レビュー
- 1/35 4号突撃砲 プラモデル キット一覧
- スタートアップから『mobilegeni daemon』を停止したところブラウザが劇的に軽くなりました。
- 電話料金が半額以下!Biglobe sim にMNPしました。
人気記事(週間)
 まぶたの内側にまつ毛が生えた時の対策。(゚д゚)グロ注意...
まぶたの内側にまつ毛が生えた時の対策。(゚д゚)グロ注意...  ルーミス先生の間違い探し...
ルーミス先生の間違い探し...  リアルフィギュアのリペイントテクニックについて...
リアルフィギュアのリペイントテクニックについて...  ホットトイズ ブラック・ウィドー レビュー...
ホットトイズ ブラック・ウィドー レビュー...  腕立て伏せのGIFアニメを更新しました。...
腕立て伏せのGIFアニメを更新しました。...  クールガール オルタナティブ ガッチャマン G-3 白鳥のジ...
クールガール オルタナティブ ガッチャマン G-3 白鳥のジ...  ホットトイズ 手首ジョイント補修...
ホットトイズ 手首ジョイント補修...  ホットトイズ ジャックスパロウ 最後の海賊 レビュー 生命の...
ホットトイズ ジャックスパロウ 最後の海賊 レビュー 生命の...  パナソニック DIGAのリモコンを分解してみました...
パナソニック DIGAのリモコンを分解してみました...  フィギュアの日焼け 黄変、変色 その2...
フィギュアの日焼け 黄変、変色 その2...  ジル一番くじ リペイントへの道 その2...
ジル一番くじ リペイントへの道 その2...  ex:rideヨーゼフ・figmaドロッセル ファイアボール...
ex:rideヨーゼフ・figmaドロッセル ファイアボール...