このページはCRT(ブラウン管)モニタが当たり前のころに書いた記事です。液晶モニタが当たり前になった現在ではあまり意義はありませんが、個人的な記念みたいなものです。
■ピクセル
パソコン上の画像はピクセルの集まりによって構成されています。下、左の画像は100*100ピクセルの大きさです。右の画像は右目の部分を5倍に拡大しました。

拡大した画像は四角いつぶの集まりで表示されているのが解ると思います。このつぶがピクセルまたはドットと呼ばれているもので、このようなつぶで構成された画像を「ラスター画像」と呼びます。
画像のサイズや色数は異なっても、ファミコンのマ○オと基本的に同じものです。

16*16pixelのいわゆるドット絵。(モニター上で大きく見せるため便宜上引き伸ばしています。)
「ピクセル」、「ドット」、「画素」…ほぼ同じ意味で使われています。
■解像度
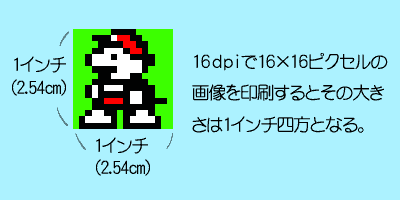
解像度は印刷などに出力するときのピクセルの密度を表します。最も広く使われているのがdpi(dot/inch ドット・パー・インチ)1インチの間にに何ピクセルあるかを表しています。つまり、72dpiなら1インチにピクセルが72個あるわけです。[1インチ=2.54センチ]
先ほどのドット絵を16dpiで印刷すると縦横2.54センチの大きさになります。

このドット絵を32dpiで印刷すると縦横1.27センチの大きさに、64dpiであれば縦横0.64センチと縮んでいきますが、画像そのものは変わりません。解像度を高くすればするほどギュッと締まって高精細な印刷になるのです。(ただし印刷サイズが解像度に反比例して縮みます)一般によく使われている解像度は、パソコンのモニターに表示するなら 50~100dpi。印刷に使用するなら 200~350dpi
解像度が高くなればなるほど綺麗になりますが、その分大量のピクセルが必要となり画像データが大きくなって、保存する場所に困ったり、パソコンが処理しきれなくなる場合があるので、用途によって使い分けましょう。
また同じサイズ、同じ解像度でも、白黒<<グレースケール<カラーの順にデータが大きくなります。カラーの高解像度画像は要注意です!!

解像度の設定は出力に関するものなので、変更を加えても画像データそのものには影響しません。
解像度が低く、荒く大きく印刷されたものと、解像度が高く、小さく綺麗に印刷されたものが、実は同じ画像だったという事がありうるわけです。
■モニターの解像度(WINDOWS XP)
※2009/9追記 CRTモニタ向けの古い記事です。液晶モニタの解像度は固定です。
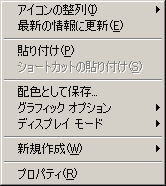
パソコンのモニターにも解像度があります。モニター上の何もアイコンの無いところで右クリックするとこのようなポップアップメニューが表示されます。

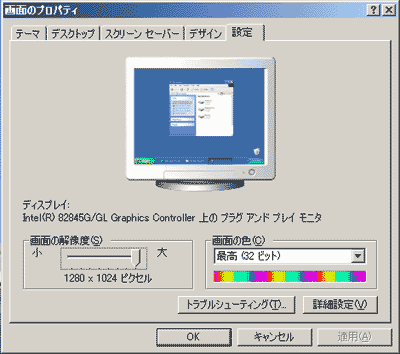
プロパティを左クリックで各種のプロパティが表示されるので設定タグを選びます。

するとこのように画面の解像度の設定があります。CGの制作には解像度が大きい方が便利なのでバーを最大に設定してみましょう。設定できる範囲はモニターによって決まっています。
※液晶モニターは解像度が変更できません。
※タブレットの動作がおかしくなった場合にはドライバの再インストールが必要になります。
最新のドライバでは修正されています。→ ワコム、ドライバダウンロード。
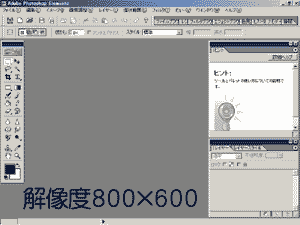
解像度800*600ピクセルと1280*1024ピクセルでそれぞれフォトショップエレメンツを起動し画面を比較してみました。


左側のツールボックス、右側の各種パレットが解像度を大きくすると縮んでいます。作業に使用可能な範囲が広くなっているのがおわかり頂けるでしょうか?表示が小さくなって見づらくなる部分もありますが、これにより絵を描くのが格段に楽になります。
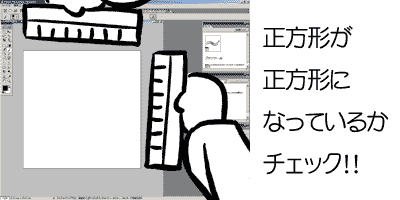
実はここで縦横の比率が変わってしまっているのには中々気づかないと思います。パソコンの画面上では正しく表示されている様に見えていても、印刷すると縦長や横長になってしまうので必ずチェックしましょう。

まず画像の新規作成で縦横が同じサイズの画像を作成し、モニターに直接、定規を当てて辺の長さを測ります。ここで長さが異なる場合はモニター前面の表示設定ボタンで同じ長さになるまで調整します。
筆者のモニターは長年縦につぶれて表示されていました・・・ つまり無意識に縦長の絵を描いてしまうため、印刷するとキャラクターがスマートな馬面になります。・゚・(ノД`)・゚・。
|













